Part 28 - What are vector and bitmap images?
Written by Eric Muss-Barnes, 31 May 2020Today I want to chat with you about computer graphics and images; specifically the difference between "bitmap/raster" and "vector" images. Why is this important?
Even though computers get faster all the time and connections to the Internet are blazingly quick, we always have the problem of latency and slow loading times when data demands of a connection are too high. Therefore, we always want to optimize our graphics and make sure we use the smallest file sizes we can, while maintaining the best image quality. You can't do that if you don't understand the fundamentals of graphic file formats and why we use them. Believe it or not, poor loading times can also reduce your relevance in search results. So, not only is it a poor experience for the user because the page loads slowly, but users are less likely to even find your pages in the first place.
Computers have dozens of image file formats, all with unique file extensions. All computer images can be categorized into two types: "vector" or "bitmap/raster" graphics. In web development, we primarily use 4 image formats:
There are 3 popular bitmap formats:
- .JPG (Joint Photographic Experts Group)
- .GIF (Graphics Interchange Format)
- .PNG (Portable Network Graphics)
Websites also use a vector format called:
- .SVG (Scalable Vector Graphics)
How do bitmap and vector images differ?
In the simplest terms, "vector" images store data as geometric mathematical calculations whereas "bitmap/raster" images store data as a grid of pixels. You can also convert one format into the other. Converting vector images into bitmap is very easy and results in nice images. Converting bitmap into vector is much harder, and only yields good results if the bitmap image is very large and has an extremely high resolution.
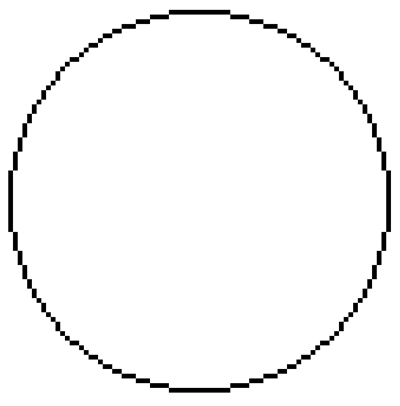
For example, imagine you have two images of a circle. One is a bitmap. One is a vector.
 In the bitmap image of a circle, the file will store the color and location of every single pixel in that image. As a result, the file size of a bitmap image is usually much larger than an equivalent vector.
In the bitmap image of a circle, the file will store the color and location of every single pixel in that image. As a result, the file size of a bitmap image is usually much larger than an equivalent vector.
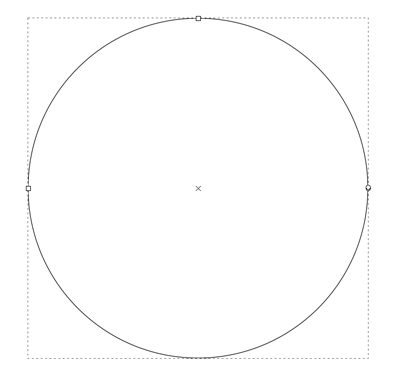
 In the vector-based image of a circle, the file only stores 4 points at the top, bottom, left, and right of that circle and instructs the computer to draw a 45 degree arc between each of those points. As a result, the file size of a vector image is usually much smaller than an equivalent bitmap.
In the vector-based image of a circle, the file only stores 4 points at the top, bottom, left, and right of that circle and instructs the computer to draw a 45 degree arc between each of those points. As a result, the file size of a vector image is usually much smaller than an equivalent bitmap.
Resolution is where bitmap and vector images differ the most. As I have taught in previous essays, the "resolution" of an image is a measure of how many pixels comprise that image. Bitmap images, because they are based upon a fixed quantity of pixels, have a set resolution. While the computer does have the ability to scale or resize that resolution higher or lower (through a process called "interpolation"), bitmap files always maintain a measurable number of pixels in the image.
Vector images do not have a resolution. Since they are simply geometric shapes, plotted through virtual mathematical coordinates, they can be scaled larger or smaller without any loss in resolution. You can see an example of this in the logo for this website. If you increase or decrease the size of the logo, it looks great.
I know what you're thinking.
"Well, if vector images scale up or down perfectly, why wouldn't you just use vector images all the time?"
Excellent question.
When should you use a bitmap image or a vector image? What are their advantages or disadvantages?
Typically, you want to use vector formats for images which contain solid colors and distinct lines, such as logos or infographics.
Typically, you want to use bitmap formats for images which contain millions of colors and gradients, such as photographs or illustrations.
Remember I said vector images plot lines and shapes and colors based on geometric coordinates. As a result, a simple logo can have a very small file size. But, if you were to plot out all the millions of pixels in a photograph using the same methodology, the file size would be astronomical. This is why both formats exist. Bitmaps formats create the smallest and most efficient file sizes for photographic images. Vector formats create the smallest and most efficient file sizes for logos and simple graphics.
Personally, most every website I build tends to use nothing but .SVG images and .JPG images. There are a few exceptions to that, but as a general rule, I stick to those 2 formats the most.
I told you the most common bitmaps for websites are .JPG, .PNG, and .GIF but what are the differences between each, and when would you use one over the other?
In all honesty, I never use .GIF images anymore. .GIF images are bitmaps but they can only produce 256 colors. Years ago, this made .GIF files ideal for logos and graphs and charts. These days, .SVG images are far superior, since they scale so much better, and also tend to have even smaller file sizes than .GIF images.
.JPG images are great for photographs and illustrations. .JPG files use a algorithm to analyze and reduce differentiated pixels in an image and thereby compress the data into very small sizes. Although .JPG images can be compressed down to extremely small sizes without losing any discernible quality in the image, when you save a .JPG image, be sure to preview the results of your settings. Applying too much compression can create an ugly and blocky pixelation. When the compression is used sparingly, the quality is fantastic.
Occasionally, I will use a .PNG image when it's needed. The advantage of a .PNG over a .JPG is that it allows for transparency in the image. For example, I once used a .PNG image of a television with a transparent screen and superimposed it on top of an embedded video, to give the appearance of the video playing in the television set. That was a neat and fun way to use the .PNG format, but other than a special use like that, .JPG images are the way to go.
One last format I should note are .EPS (Encapsulated Post Script) images. They are never used on websites, but they have the odd distinction of being one of the only formats which can be saved as vector or bitmap data. And, there is no way to tell if an .EPS is vector or bitmap, until you try to open the file. Kind of an odd anomaly in graphics.
Now you understand the difference between vector images and bitmap images, and when to use one over the other. Simple lesson, but a vital one in understanding the most optimal way to construct a website.
And remember, kids, the world owes you nothing... until you create things of value.
Glossary
bitmap/raster
Computer images stored as a grid of colored pixels. Bitmap images have a defined size since they have a measurable quantity of pixels. Bitmap images can be converted into quality "vector" images only if the bitmap is a very high resolution.vector
Computer images stored as geometric coordinates. Vector images do not have a "size" since their dimensions are relative and virtual measurements.Other Articles
